Dual Applicant Education Loan Application
Client: Varthana
Role: Product Designer
Tools: Figma, FigJam
Timeline: 4 months
Platform: Web App (Mobile and Desktop)
Dual Applicant Education Loan Application
Client: Varthana
Role: Product Designer
Tools: Figma, FigJam
Timeline: 4 months
Platform: Web App (Mobile and Desktop)

Problem Statement
The challenge was to design an intuitive education loan application flow that handles both single and dual-applicant scenarios (student and co-applicant). The existing flow was complex, had long scrolls, lacked clear sections, and was not optimised for mobile, leading to higher drop-offs and increased completion times and delayed Costumer acceptance check.
Goal
Design the dual-applicant loan flow while maintaining consistency with the single-applicant flow, using the same UI structure. This ensures a seamless switch between the two flows, making it easier for users to understand and use, regardless of the applicant type, while optimising the flow to minimise errors, reduce drop-offs, and improve efficiency.
Objective
Create a clean, consistent, and user-friendly experience with clarity and simplicity, reducing completion time and improving conversion rates.
Target Audience
- Students
- Parents (or guardians).

Design Process
I followed a Double Diamond Design Process, which is broken down into four main stages: Discover, Define, Develop, Deliver. This process enabled us to identify the core problem, explore solutions, and deliver a final, user-friendly product.

Discover

Define

Develop

Deliver
Research
Through user research and stakeholder interviews, I identified key pain points in existing loan application processes. Users were often overwhelmed by complex forms, and the lengthy and single form with all input fields approach, unhelpful error messages, and unclear document and ID upload processes.
Key Pain Points Identified:
- Lengthy Application Process:
- The form had too many fields and no logical flow, resulting in user confusion and overwhelmed.
- Course details, crucial for loan eligibility, were presented too late, adding unnecessary delays.
- Managing Complexity in Dual-Applicant Flow:
- Adding a co-applicant drastically increased the number of questions, which made it difficult to maintain a consistent UI for both flows.
- Complex Document Upload Process:
- Users found the document upload process tedious, leading to drop-offs.
- Mobile Optimisation:
- Long vertical scrolls were frustrating for mobile users, making navigation difficult and further increasing abandonment rates.
Competitor Analysis
I studied several financial loan applications to benchmark successful implementations of dual-applicant flows and document uploads.

Problems
Lengthy Application Process
- The form has too many fields in a long vertical scroll, which overwhelms users.
- No clear sections or logical flow lead to confusion and increased completion time.
- Course details are taken at the end, delaying eligibility checks.
- The large number of questions causes cognitive overload.
Managing Complexity in a Dual-Applicant System
- The co-applicant flow adds complexity, increasing the number of questions.
- It’s challenging to maintain a uniform UI across both single and dual-applicant modes.
Simplifying Document Uploads
- The document upload process is complicated, leading to user errors and higher drop-offs.
- Users struggle with managing multiple document uploads efficiently.
Optimising for Mobile
- The long vertical scroll is not optimised for mobile, causing frustration and drop-offs.
- Mobile users find it hard to navigate and fill out large forms.
Solutions
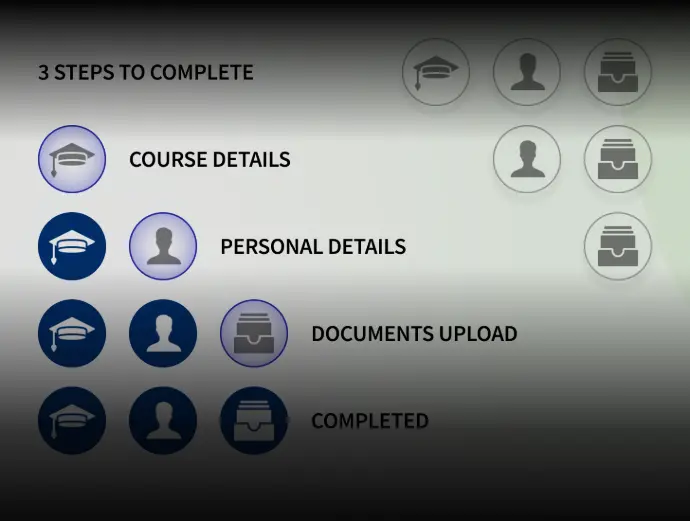
Simplified Flow with Logical Sections
- Break the form into logical sections (e.g., Personal Details, Course Details) to reduce cognitive load.
- Move course details earlier in the flow to make eligibility checks faster.
Simple UI for Co-applicant Toggle
- Implement a toggle to easily switch between single and dual-applicant flows, keeping the UI consistent.
Simplifying Document Uploads
- Provide a preview with instructions before uploading. After upload, allow users to review and re-upload if needed, while applying a blur effect for privacy.
Break Vertical Scroll for Better Experience
- Ensure the design is responsive and optimized for mobile devices, using swipe gestures and breaking up the scroll into smaller, more manageable sections.
User Flow


Key UI Decisions

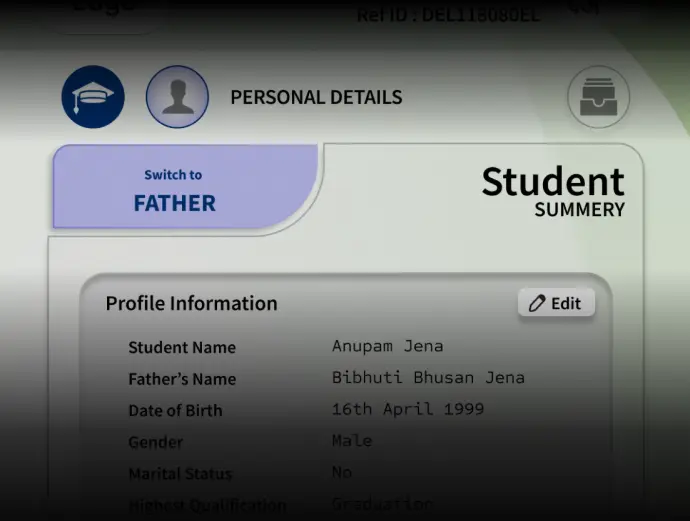
Applicant Toggle
I introduced a toggle button for users to switch between "Single Applicant" and "Dual Applicant." In the dual flow, users can toggle between applicant and co-applicant forms without feeling like they are starting the process over. This provides continuity and makes the process less daunting.

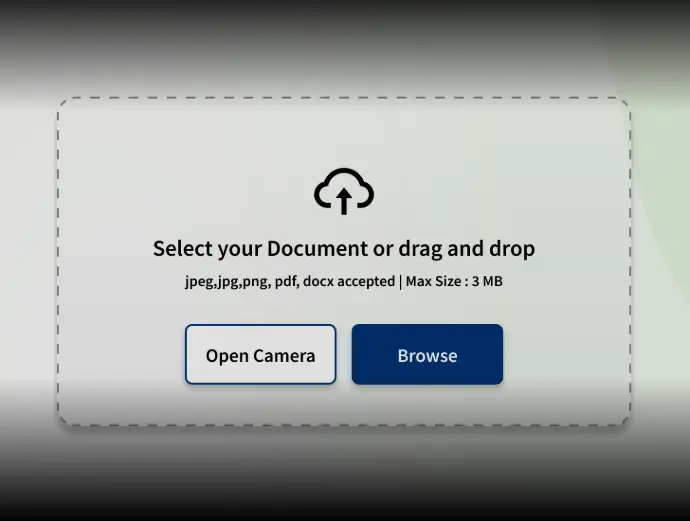
Document Upload
The document upload section was designed with clear, step-by-step instructions, file format guidelines, and camera or file upload options to streamline the process.

Progressive Disclosure
I broke the user flow into digestible parts, (Sections) beginning with (Course Details) then with the most critical fields (Personal Details) and moving toward document uploads. This reduces cognitive overload by presenting users with just the right amount of information at each stage, in line with Hick’s Law.
Consistent Design Language
The same visual components were used across different sections to ensure familiarity. Whether users were inputting personal details or uploading documents, they interacted with familiar design patterns, improving usability. This approach aligns with Jakob’s Law: users expect similar design patterns in familiar contexts, and here, consistent design across flows provided that.
Features Introduced

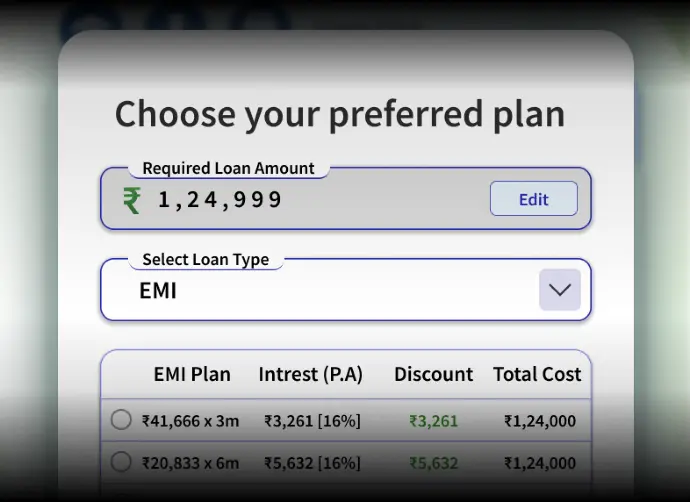
Separate Course Details and Repayment Plans
I separated dialog box was introduced at form submission, allowing users to select their repayment plan. The course details page was moved earlier in the flow to reduce the number of questions in that section and ensure eligibility checks are done as early as possible, streamlining the process.

Switching Language
A language change button was introduced, along with a language icon, to cater to customers from different regions of India. This feature makes it easier for users to switch to their preferred language, ensuring the form is accessible and understandable even in rural areas. This helps the business expand into various tiered cities and rural regions across India.

Upload Documents Later Option
The introduction of an "Upload Later" button in the document upload section reduced the drop-off rate for customers who didn’t have their documents handy while filling out the form. This option allows users to complete the application and submit it, while the system can later remind them via phone or message to upload their documents, helping to improve overall completion rates.
UX Decisions
The user journey was split into logical sections—starting with Course Details, moving to Personal Details, and ending with Document Upload. Each section had a mix of scrolling elements and swappable transitions to differentiate user interaction. For example:
- Course Details: Swipe left to move to the next section (intended to feel linear and most required field i.e Required amount).
- Personal Details: Vertical scrolling within a page (intended to feel more form-heavy but still light as am using a mix of pre fetched and toggle and picker to which reduces the manual entry in the form).
- Document Upload: In the document upload section, users preview the required document with instructions, upload, review, and re-upload if needed. A blur effect ensures privacy without disrupting the flow.
- Choose a plan : This section only appears as a dialogue box once the user clicked submit application. The user is asked to select a plan of repayment selecting the repayment type tenure or EMI plans.
This was a conscious decision to break the monotony of scrolling and improve the user experience by alternating between swipe and scroll, thus keeping the user engaged.
UX Laws Applied
Miller’s Law
By chunking information into smaller, related parts (course, personal, and document details), I reduced cognitive load. Users are presented with fewer items to focus on at any given time.
Jakob’s Law
The familiar flow, especially in toggling between applicants and uploading documents, ensures users do not face any new learning curves.
Fitts' Law
Clickable elements, such as form fields and buttons, were made large and easy to interact with, especially for mobile users, ensuring that users could easily tap through to the next step.
Aesthetic-Usability Effect
A visually pleasing design made the form feel easier to use, even though it had multiple steps and required multiple documents. User testing revealed that users were more forgiving of minor UX hurdles due to the minimalistic and clean UI.
Visual Design
Visual Style
The visual style is clean and minimal, using white space and clear typography to prioritise content. Subtle use of colours and icons was applied to help users distinguish between form fields and provide a sense of direction.
Visual Consistency
By maintaining uniform UI patterns across different screens (e.g., the same design for toggles, buttons, and form inputs), the interface felt cohesive and familiar. This simplified the dual-applicant flow, making both applicants’ experiences nearly identical to ensure ease of use.
Accessibility
I adhered to accessible colour contrast ratios and ensured that all interactive elements were large enough for mobile users to interact with easily, addressing Fitts' Law by making key elements easy to click and reducing interaction time.


Interaction Design
Document Upload Blurring Effect
In the document upload section (e.g., PAN card authentication), users are first shown a brief preview of the required document and then blurred with clear upload instructions. After uploading, they can preview their document, with the option to re-upload if needed. The blur effect is applied after this, ensuring privacy while still allowing users to verify their documents. This approach addresses privacy concerns without disrupting the user flow.
Upload Later Option
Users had the flexibility to upload documents later without interrupting the flow, improving the completion rate and user satisfaction. This decision came from the observation that users often abandon forms as they didn't had the document handy at the point of filling the form. which can now be addressed later once we have received their application.
Outcome and Impact
- Customer Acceptance Rate (CAR): Bringing the required amount and Personal Details section reduced the customer acceptance rate by 50%.
- Reduced Turnaround Time (TAT): The streamlined flow reduced loan application time by 20%.
- Increased Completion Rate: With a clearer, simpler interface, the completion rate increased by 15%.
- Improved User Satisfaction: Feedback from users indicated a significant improvement in the overall experience.
User Testing & Feedback
Following the initial design, I conducted user testing with 10 participants to gauge their experience with the new loan application flow. Users found the toggle functionality intuitive, and the document upload blurring effect was particularly well-received for its privacy assurance. They appreciated the simplicity and clarity of the form fields.
Key Metrics After Testing:
- Form completion rate increased by 22%.
- Time taken to complete the form reduced by 18%.
- Users who uploaded documents on the first attempt improved by 12% and after adding the "Upload Later" feature people came back to the upload section through the link provided through SMS or WhatsApp and filled the remaining sections.
Conclusion & Learnings
This project highlighted the balance between simplicity and functionality. By implementing clear UX strategies such as chunking information, real-time feedback, and visual consistency, the user journey became more intuitive and seamless.
Incorporating principles like Fitts' Law and Hick's Law significantly improved usability, while thoughtful visual design choices ensured a cohesive and enjoyable user experience. The project reinforced the value of harmonizing cognitive psychology with aesthetics to create an efficient and delightful interface